Pourrait-on revenir à des éditeurs sans coloration syntaxique ? Certainement pas. Alors quand il s’agit de publier du code sur un blog, soigner sa présentation est indispensable. Malheureusement, le support reste limité sur les sites de blogging mais les solutions qui s’offrent à nous sont nombreuses, si nombreuses qu’il n’est pas facile de s’y retrouver.
On peut choisir d'inclure le code directement, en reposant sur des librairies clientes pour le styliser. C'est ce que propose la librairie Google Prettify, utilisée par Google Code, ainsi qu’une des toutes premières librairies : Syntax Highlighter.
Des librairies similaires mais côté serveur sont très répandues également. On peux citer Pygments, utilisée par Github. Ces librairies sont souvent très complètes mais côté utilisation, les choses ne sont pas aussi simples que l’on espérerai.
Lorsque le code porte uniquement sur des technologies clientes (JS, CSS, HTML, …), il existe une alternative très séduisante. Qu'on les appelle Pen, Plunk, Fiddle ou autre, ces extraits de code sont créés à l'aide de Code Playgrounds. Ces applications Web permettent de tester rapidement une idée. Leurs éditeurs en ligne proposent souvent la coloration et complétion syntaxique, et parfois même le rendu immédiat du code. Le code peut ensuite être inclus sur d'autres sites très facilement. Le résultat est souvent supérieur à ce que propose les simples librairies JavaScript. Si on prend l'exemple de Codepen, les utilisateurs bénéficient du preview et de la possibilité d’éditer le code pour expérimenter à leur tour.
La dernière solution que nous aborderons est proche des Code Playgrounds. On les appelle des Paste Tools. Il s’agit de sites permettant de coller un extrait de code et de partager une URL. Pas d’aide à la saisie, pas de rendu en live mais des sites très faciles d’utilisation. Certains d’entre eux existent depuis plus de 10 ans mais c’est une solution plus récente qui tire clairement son épingle du jeu, les fameux Gist, qui apportent avec eux les avantages Git comme le versioning, et indirectement l’aide à la saisie à travers un IDE.
Sur quelle solution de blogging porte cet article ?
Le support diffère entre les solutions de blogging. Blogger ne propose aucune solution et WordPress fonctionne par plugins dont l’apport reste limité. Des solutions plus récentes comme Jekyll propose le formatage de code par défaut.
Qu’importe votre solution de blogging, connaitre les possibilités reste intéressant pour offrir au lecteur la meilleure expérience. Cet article propose un éventail des meilleures solutions que vous pourrez utiliser sur votre blog Blogger, WordPress, Jekyll ou autre.
Voici un aperçu général des solutions selon leur type :
| Librairies Client | Librairies Serveur | Code Playgrounds | Paste Tools | |
|---|---|---|---|---|
| Exemple(s) | Google Prettify, Syntax Highlighter | Pygments, Rouge | CodePen, jsFiddle | Pastebin, Gist |
| SEO | Oui | Oui | Non | Non |
| Aide à la saisie | Non | Non | Oui | Non |
| Fork | Non | Non | Oui | Oui |
| Style personnalisable | Oui | Oui | Non | Non |
| Facilité d’installation | ||||
| Note générale |
Les librairies clientes
| Google Code Prettify | highlight.js | Prism | |
|---|---|---|---|
| Date | 2006 | 2009 | 2013 |
| Langages supportés | 20 | 103 | 35 |
| Auto-détection | Oui | Oui | Non |
| Styles | 5 | 49 | 6 |
| Note générale |
Google Code Prettify
Performante, facilement extensible, simple d’utilisation et offrant le meilleur support navigateur (même IE 6 !), Google Code Prettify est un excellent choix. Cette librairie, qui a fait ses débuts avec le projet Google Code en 2006, a également été reprise par StackOverflow.
L’installation
L’installation consiste simplement à ajouter le script suivant dans la template du blog :
Au chargement de la page, les balises <pre>, <code>, or <xmp>
avec une classe CSS prettyprint sont automatiquement stylisées. Google Prettify se
charge de détecter le langage même si il est également possible de le spécifier explicitement.
Utilisation
Exemple
Je choisis Google Prettify :
- Si l’indexation du code par les moteurs de recherche est indispensable
- Pour bénéficier d’un style épuré qui n’alourdit pas la présentation du post
- Pour bénéficier du meilleur support des navigateurs (librairies serveurs mises de côté)
- Si le post contient de nombreux codes entremêlés de texte.
Même si :
- Les versions sont trop peu fréquentes
- Les langages proposés par défaut sont trop limités
Highlight.js
Si on s’en tient au propos de son créateur lors d’un post qui remonte à 2011, Highlight.js est moins volumineux, plus rapide et plus riche que ses concurrents. En pratique, les librairies sont si proches que la différence se fait ailleurs. Avec un large choix de langages supportés et un nombre de styles record (qui permettent par exemple de reprendre le style Github ou Google Code), c’est sur ce point que se démarque Hightlight.js.
Autre différence, là où Prettify se configure automatiquement, Highlight.js nous oblige à ajouter une ligne de JavaScript pour initialiser la librairie. Ce qui peut paraître comme un inconvénient se révèle être un avantage pour personnaliser finement la librairie (ex : la classe CSS à surveiller). Bien pratique pour cohabiter avec d’autres librairies.
L’installation
Utilisation
Exemple
Je choisis Hightlight.js :
- Si l’indexation du code par les moteurs de recherche est indispensable
- Si je recherche une solution vraiment complète (thèmes, langages, personnalisation, ...)
- Pour bénéficier de versions fréquentes intégrant les derniers langages
Même si :
- Aucun style vraiment original n'est proposé (comparez avec Prism pour vous en rendre compte)
- Le site de la librairie ne fait pas non plus rêver avec son fond rouge agressif
Prism.js
Contrairement à la librairie Google qui n’évolue plus depuis plusieurs années, la librairie Prism créée en 2012 à travers le code playground Dabblet a déjà séduit des sites majeurs comme Smashing Magazine ou Mozilla. Avec plus de 30 langages et un système de téléchargement personnalisé très pratique, Prism est une excellente alternative. Seul inconvénient, le non support de IE <= 8, mais comme le souligne sa créatrice, les personnes qui savent lire du code n’utilisent certainement pas ces navigateurs.
L’installation
Utilisation
Exemple
Je choisis Prism.js :
- Pour un style résolument moderne
- Si j’accepte le non support IE 8
- Si l’indexation du code par les moteurs de recherche est indispensable
Même si :
- Le nombre de langages supportés reste limité (mais facilement extensible)
- Peu de styles mais quelle qualité de rendu !
Et SyntaxHighlighter ?
Première en 2004, cette librairie très proche de la solution de Google sur le nombre de langages supportés (une vingtaine) souffre du même problème : très peu d’activité (Une release par an en moyenne).
Les librairies serveurs
| Pygments | Rouge | |
|---|---|---|
| Date | 2006 | 2013 |
| Implémentation | Python | Ruby |
| Langages supportés | 100+ | 60 |
| Auto-détection | Oui | Oui |
| Scripting | Oui | Oui |
| CLI | Oui | Oui |
| Note générale |
Pygments
Pygments est la solution retenue par Github (en 2008). Cette librairie Python qui offre également une interface en ligne de commande, propose la liste de langages la plus complète parmis les solutions présentées. Plus récemment, Jekyll a opté pour Pygment (et Rouge).
Installation
Avec ces avantages, Pygments semble être la solution ultime. Malheureusement, côté installation, les choses se compliquent. L’installation se fait comme tout autre module Python. Il nous faut donc au préalable installer Python et un gestionnaire de packages comme Pip.
Utilisation
La génération du code formaté en HTML peut se faire à l’aide d’un petit script Python :
Affiche :
Le code généré repose sur des classes CSS que nous devons également générer :
Côté ligne de commande :
Exemple
Je choisis Pygments :
- Seulement si ma solution de blogging la supporte et me dispense d’utiliser directement la librairie
- Pour présenter du code dans des langages moins répandus
- Si le référencement par les moteurs de recherche est important
- Si les performances côté client sont cruciales
Et Rouge ?
Rouge tire ses racines de Pygments puisque le HTML produit est compatible avec les feuilles de style Pygments. 60 langages sont actuellement supportés (contre plus de 100 pour Pygments). La vraie différence se fait côté implémentation. Rouge, implémenté en Ruby, peut éviter à des sites Ruby on Rails par exemple de recourir à des contorsions pour exploiter Pygments.
Exemple
Les Code Playground
Les code playgrounds sont devenus indispensables à tout développeur frontend. Ils nous permettent d’expérimenter avec les nouveaux standards, mais aussi de débugger une partie de code. Le Web devient alors un terrain de jeu. Ces outils offrent également la possibilité d’inclure le résultat sur un autre site. C’est ce qui nous intéresse ici.
Le nombre de Code Playgrounds a explosé ces dernières années. J’ai retenu ici que les plus répandus ou prometteurs. Le tableau suivant présente par un rapide aperçu de leurs fonctionnalités.
| jsFiddle | jsBin | CSSDeck | CodePen | |
|---|---|---|---|---|
| Date | 2009 | 2010 | 2011 | 2012 |
| Sans compte | Oui | Oui | Oui | Non (Gratuit/Payant) |
| Fork | Oui | Oui | Oui | Oui |
| Langages (dont préprocesseurs) | 5 | 15 | 10 | 13 |
| Librairies | 35 (multiversions) | 60 | 16 (monoversion) | 8 (monoversion) |
| Fichiers externes (JS, CSS) | Oui | Non (Manuel) | Non (Manuel) | Oui |
| Téléchargement | Non | Oui (HTML/Gist) | Non | Oui (Zip/Gist) |
| Rendu en live | Non | Oui | Oui | Oui |
| Preview éditable | Non | Oui | Oui | Non |
| Thèmes | - | Non | Non | Payant |
| Note générale |
jsFiddle
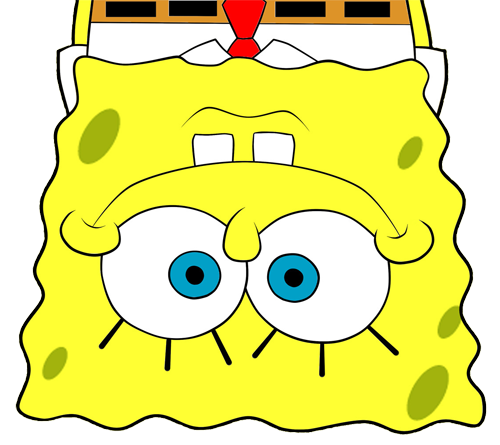
jsFiddle a lancé l’idée de code playground et reste encore aujourd’hui la solution la plus répandue. Beaucoup de librairies, beaucoup de fonctionnalités comme le mode collaboration (basé sur TogetherJS de Mozilla) et une grande souplesse dans le mode embedded. L’inconvénient qui revient sans cesse est l’absence du rendu en live (on doit systématiquement cliquer sur un bouton pour lancer le code). Cet inconvénient apparent peut aussi être vu comme un avantage. Le rendu en live est particulièrement intéressant pour du CSS. Quand le code concerne principalement du JavaScript, le rendu en live peut vite agacer. Des solutions plus récentes comme Liveweave offre la possibilité d’activer ou non cette option, très bonne idée qui n’est malheureusement pas encore très répandue sur les autres code playgrounds.
Le peu de préprocesseurs (uniquement SCSS et CoffeeScript) est véritablement l’inconvénient majeur de la solution.
Utilisation

Exemple
Je choisis jsFiddle :
- Pour bénéficier de la solution la plus répandue entièrement gratuite (même pour des fiddles privés).
- Pour jouer avec des librairies (beaucoup de librairies supportées dans plusieurs versions).
- Si le JavaScript représente l’essentiel du code. (possibilité de mocker des appels AJAX)
Même si :
- Le rendu en live serait parfois bienvenu
- Quelques lenteurs comparé aux autres code playgrounds
- Impossible de voir qui a forké nos Fiddles
jsBin
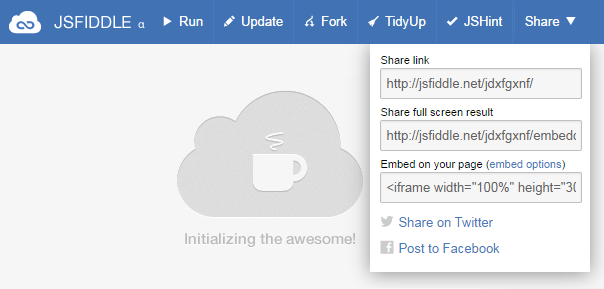
jsFiddle sans ses inconvénients : plus rapide, plus modulaire et un rendu live. Le mode collaboration n’est pas repris même dans la version payante nécessaire pour des bins privés. jsBin propose également une fonctionnalité de codecasting pour visionner la construction du code comme si nous y étions. (fonctionnalité peu intuitive à utiliser toutefois)
Le vrai plus est pour moi le mode embedded très bien pensé. Un affichage discret qui permet à l’utilisateur d’afficher ou de masquer les onglets selon son choix et d’éditer directement le code.
Utilisation

Exemple
JS BinJe choisis jsBin :
- Pour bénéficier d’une solution complète et efficace.
- Pour le mode embedded très bien pensé.
Même si :
- L’interface ne me fait pas rêver
- Pas entièrement gratuit
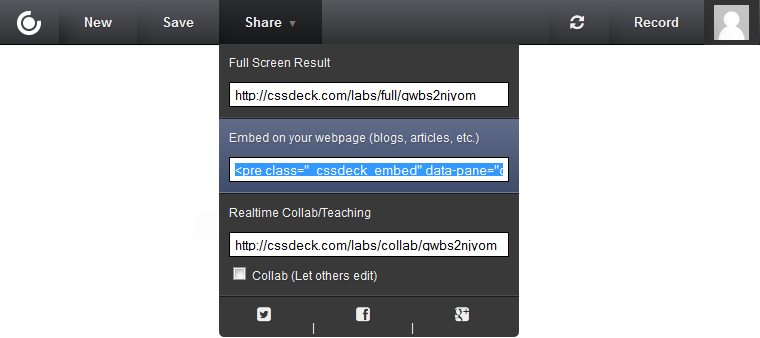
CSSDeck
Récent mais déjà très prometteur. Les préprocesseurs sont bien supportés. Les codecasts permettent d’enregistrer une vidéo lors de l’écriture du code. La vidéo peut être partagée et même accélérée. Regardez cet exemple pour mesurer pleinement le potentiel de cette fonctionnalité.
Utilisation

Exemple
Je choisis CSSDeck :
- Si je recherche une solution innovante et prometteuse (CodeCast).
- Pour le mode embedded qui reprend les qualités de jsBin.
- Si le code JavaScript reste simple (pas le choix pour la version des librairies).
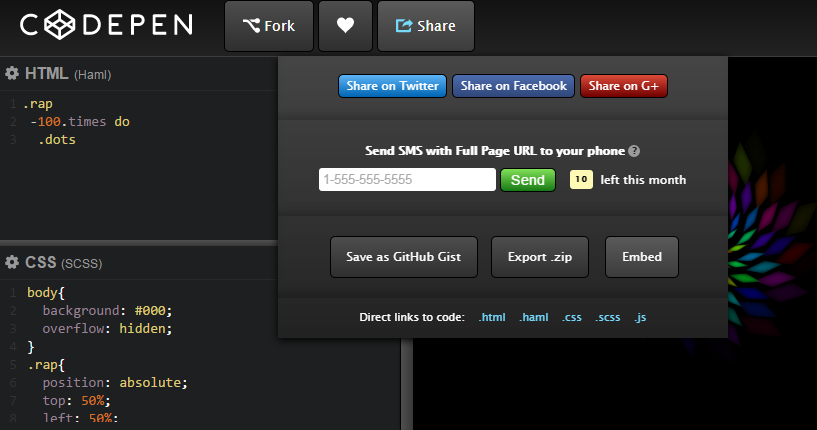
CodePen
Le Code Playground orienté social. Les utilisateurs peuvent publier des commentaires et on retrouve un système équivalent au "J’aime" de Facebook. Des tags pour faciliter les recherches. Le code playground idéal pour se créer son portofolio !
La création de Pen est possible sans compte mais le bouton Embed n’est lui disponible que pour les Pens créés depuis un compte (compte gratuit suffisant). Logique quand on sait que les Pens sans compte sont vite supprimés.
Utilisation

Exemple
See the Pen Canvas Color Shift js1k by Julien Sobczak (@julien-sobczak) on CodePen.
Je choisis CodePen :
- Pour bénéficier du meilleur support des préprocesseurs (HTML, CSS et JS).
- Pour bénéficier de l'éditeur le plus réussi (intuitif, joli, rendu en live, ...).
- Si je mesure bien le côté complètement publique et social de CodePen.
- Pour faire partie d’une communauté, une véritable source d’inspiration !
Même si :
- Le choix des librairies est restreint et se limite aux dernières versions
- Le côté publique et social peut être inadapté pour notre besoin de publier sur un blog
- Pas d’historique ou de révision
Et Plunker ?
Plunker est le seul playground à nous demander de créer nos fichiers. Bien pratique pour pouvoir définir plusieurs fichiers JavaScript, il n’est pas étonnant que Plunker soit utilisé dans la documentation d’AngularJS. A cela s’ajoute un mode collaboratif, une liste de librairies JavaScript impressionnante avec plusieurs versions disponibles. L’outil nous indique même quand une mise à jour est disponible. Un super playground orienté JavaScript mais dont la souplesse empêche de proposer un mode embedded efficace.
Et dabblet ?
Dabblet se distingue par un style très soigné mais certaines fonctionnalités se font clairement sentir absentes comme l’impossibilité d’inclure le code sur un autre site. A noter que le support JavaScript est récent et reste expérimental. A surveiller !
Et Liveweave ?
Un playground résolument moderne avec un style très soigné, la possibilité d’activer ou non le rendu live, choisir un fond blanc ou noir (night/day vision), de nombreuses librairies, de l’auto-complétion, un analyseur de code et surtout un mode collaboration grâce à TogetherJS de Mozilla, bref, le playground ultime ... mais qui ne propose malheureusement pas de mode embebbed pour publier le code (uniquement export Cloud et zip). Tellement dommage ! Une solution à surveiller.
Les Paste Tools
| Pastebin | Gist | |
|---|---|---|
| Date | 2002 | 2008 |
| Langages supportés | 200+ | 300+ |
| Mode Embbeded | Non | Oui |
| Fork | Oui | Oui |
| Note générale |
Note : L’absence de mode embedded élimine Pastebin pour cet article visant à inclure du code au sein d’un post.
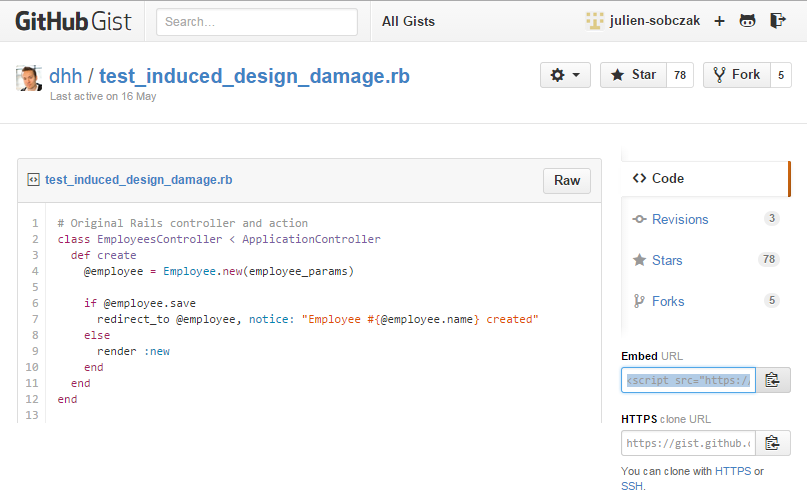
Github/Gist
La possibilité de créer autant de fichiers que nécessaire. Tous les langages inimaginables sont présents. Facilité d'utilisation couplée avec tous les avantages d'un repository Git. Rien à redire.
Installation
Zéro installation. Pas de compte nécessaire pour créer un Gist. Difficile de faire plus simple. Un compte Github reste nécessaire pour créer des gists privés mais cela ne nous concerne pas pour cet article.
Utilisation

Exemple
Je choisis Gist :
- Si je veux une solution rapide, simple et efficace.
- Si je préfére éditer depuis mon IDE et profiter de git (intéressant pour des exemples assez poussés).
- Car pour ainsi dire tous les langages sont supportés.
Même si :
- Le référencement par les moteurs de recherche est impossible
- Les code playgrounds sont tellement plus funs à utiliser...
Résumé
Le support des sites de blogging a beau resté limité, ce n’est pas les solutions qui manquent. Il n’y a malheureusement pas de solution ultime. Les codes playgrounds, aussi séduisant qu’ils paraissent, ne s’attaquent qu’aux technologies clientes. Les écarter serait toutefois bien dommage.
L’idéal est donc d’expérimenter, de comprendre les avantages mais aussi de mesurer les limitations des solutions.
Aujourd’hui, CodePen se distingue parmi les Code Playgrounds. Créer un compte spécifique pour notre blog est un bon moyen pour maîtriser le côté social et ne pas compromettre notre portofolio. Quand les playgrounds ne sont pas envisageables, mon coup de coeur se porte aujourd'hui sur Prism.
Conseils
- Retenir qu'une seule librairie cliente pour éviter les conflits potentiels avec les classes CSS.
- Utiliser un Code Playground dès que possible.
- Recourir aux Gists pour les langages les plus exotiques.